I gave a talk at OpenTech 2011 yesterday. This is a big open source open data London technology conference. A lot of fun.
I gave an overview of the developer ecosystem around OpenStreetMap data, how web and mobile app developers can use OpenStreetMap, and how the OpenStreetMap tile server is only a small part of that. This included a whole sequence of shiny new slides to illustrate these points by gradually building up a nice diagram.
Watch the talk video on youtube
Slides on SlideShare.net
The session listing on lanyrd has some photos etc linked from there.
The following is the slides in a form which is less likely to crash your browser, along with notes

Open Technology enthusiasts will have heard of OpenStreetMap before

If you’ve only taken a quick look, you’ll perhaps have the idea that OpenStreetMap is an open source competitor to Google maps. It kind of is that, but that’s not really the whole story.

It’s more accurate to compare OpenStreetMap with wikipedia. It is very much the wikipedia of maps. Similar for a number of reasons….

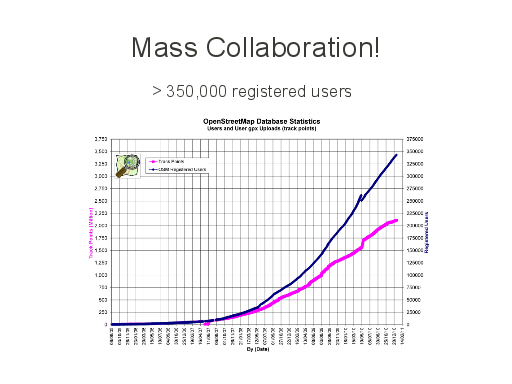
Like wikipedia we do mass collaboration. We have getting on for 400,000 registered users (stats) These people can all edit the map.

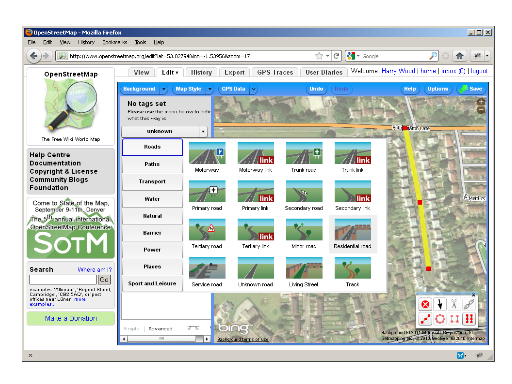
So we have an edit tab. Users can view the map, and then move across to the edit tab to enter the editing software. A vector based map editing environment.

Like wikipedia, Openstreetmap is open licensed. All the data is released with an creative commons license

We have an OpenStreetMap foundation. This is a not-for-profit organization. Like wikipedia, we didn’t manage to register as a UK charity because it’s too awkward (The charity commission isn’t geared up to deal with Internet-based good causes) but effectively we’re a charity, or rather we do deserve to be a charity.
The foundation is quite small. It doesn’t employ any people, and so there’s relatively little money changing hands. All the people involved in OpenStreetMap are volunteers.

Including me…
Just to introduce myself a little bit. I am a volunteer and enthusiast, active in the OpenStreetMap community in various ways since 2006.
I do have a day job. At http://placr.co.uk we do a lot of work with open data, geo technology and transport related stuff. So I do get to use OpenStreetMap sometimes with my day to day work, but essentially I do OpenStreetMap in my free time as a volunteer.

What about using OpenStreetMap?
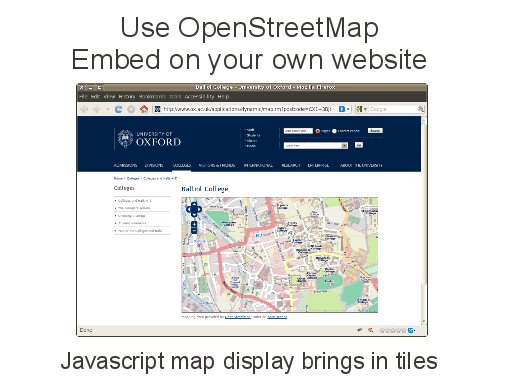
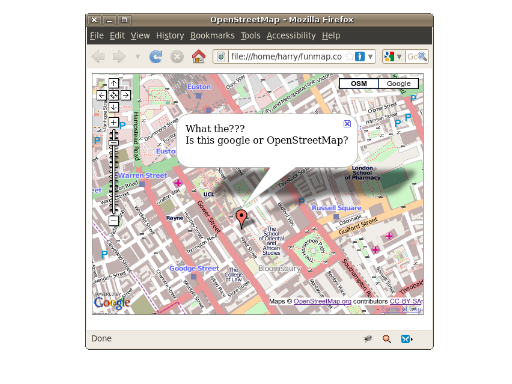
Well many web developers will think of the Google maps thing of embedding a map on your website, and you can certainly do that with OpenStreetMap.
Here’s a an Oxford University website using embedding “slippy map” JavaScript and showing OpenStreetMap tiles:
http://www.ox.ac.uk/applications/dynamic/map.rm?postcode=OX1+3BJ&location=Balliol%20College&id=440

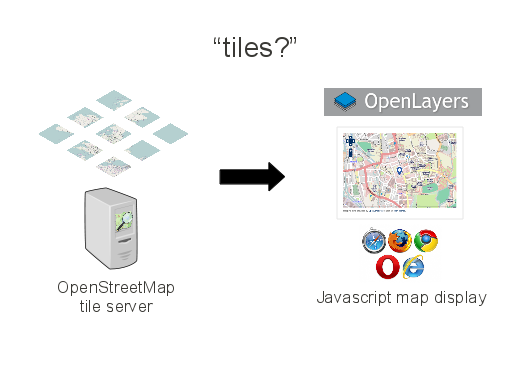
So what’s going on when you embed maps in this way. There’s actually two quite distinct things going on.
Javascript on your website will run in the browser to display the panning zooming map interface. This fetches tiles from a tile server. These are little square images which make up the map.
When you see OpenStreetMap used in this way, you’ll often see people using a JavaScript library called OpenLayers. It’s a popular one because it’s open source and it’s quite good. But it’s a separate project from OpenStreetMap, and in fact there are many different javascript libraries to choose from for displaying a slippy map.
Computer image from openclipart.org

You can even use the Google maps Javascript to display OpenStreetMap tiles. This looks a bit weird but you may be interested in following this approach if, for example, you have a whole bunch of marker overlays code already written with Google maps. You can still present OpenStreetMap as a base map, or even just as an alternative choice for your users.

So the message to web developers is, please go ahead and use OpenStreetMap in this way, instead of boring old Google maps. OpenStreetMap tiles are available for free with a creative commons license

And mobile developers too. You can bring the OpenStreetMap tiles into mobile apps.

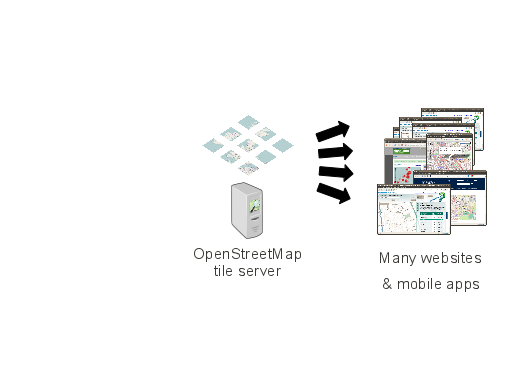
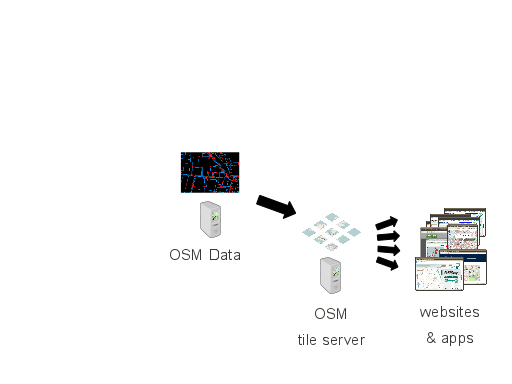
So we have this OpenStreetMap tile server pumping out tiles to various people’s websites (and to the display on OpenStreetMap.org of course)
But we’re missing something from this picture…

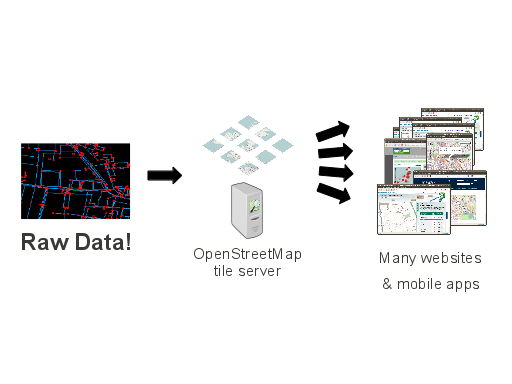
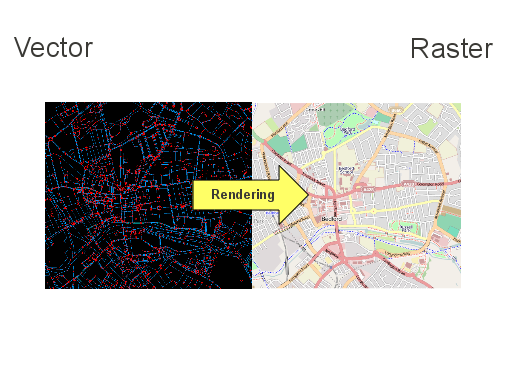
We have raw map data being processed to create these tiles on the tile server

This is process called rendering. We go from vector data, the geographical coordinates of every point along every road, to a rasterised map image, which then gets chopped up into tiles.

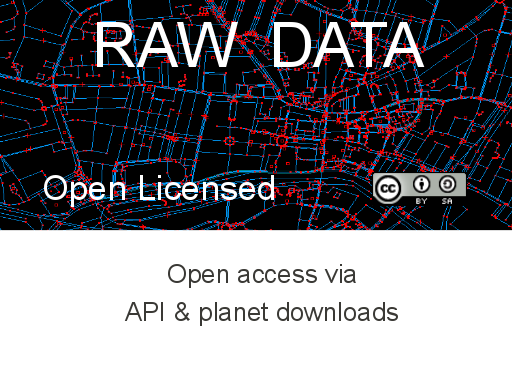
The raw data, as it turns out, is what OpenStreetMap is really all about.
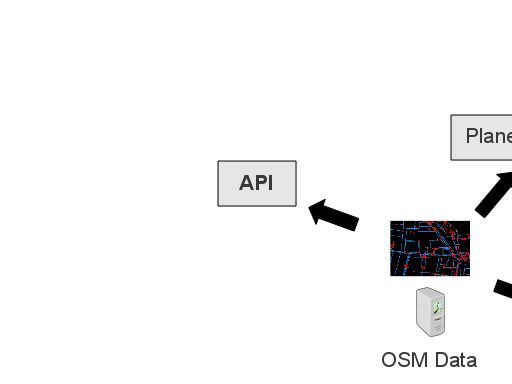
We’re open at the raw data level, offering up geo data which underlies the map, via an API and via planet downloads.

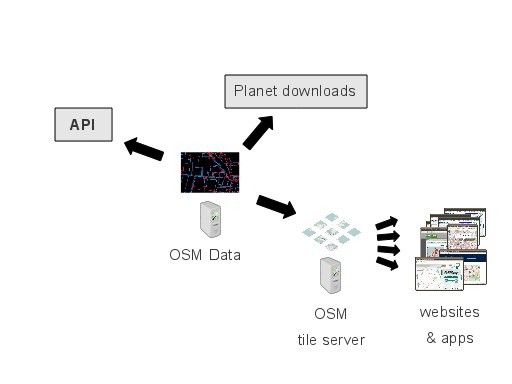
So the OpenStreetMap data feeds into the tile server…

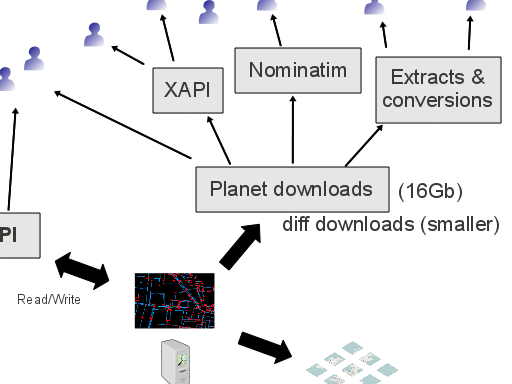
But also to an API and to planet downloads. So lets take a look at the API…

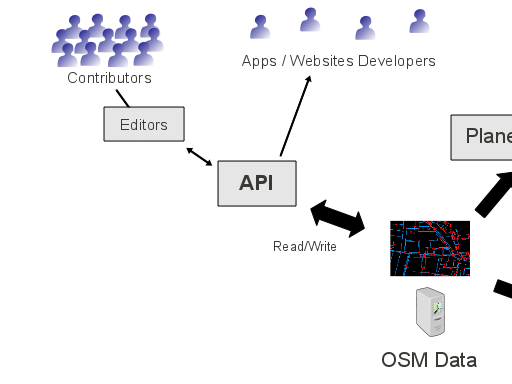
This is an XML API which is created in ruby on rails, along with the OpenStreetMap website.

It’s actually a read/write API, so the editing software which allows people to contribute, will write changes back to the database via this API.
App developers and web developers can also access the API, for example to request a small bounding box of data. *
* This is not really what the API is for. It’s actually primarily to support editor software. Some people in the community also work with the API to do scripted importing. Advanced developers might like to look at providing OSM editing functionality in their apps.
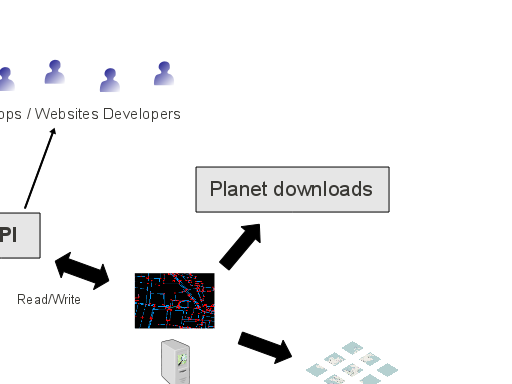
But most developers will actually want to look at…

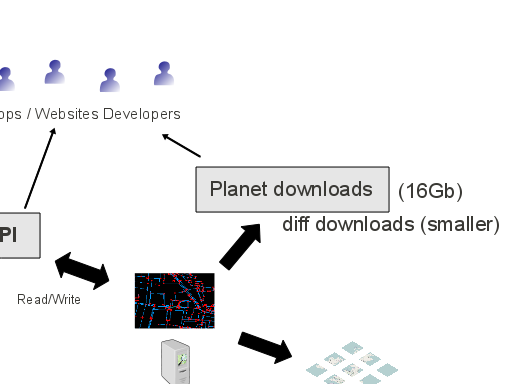
…the planet downloads. This provides all the raw data as a bulk download for the entire planet.

The planet file itself is a bit of a monster. 16Gigabytes of compressed XML. We also publish diff files, so developers can download the planet file once and then sync your data with updates from the community on a minutely basis.

So you might like to look at doing this yourself if you have a server handy, but a nice consequence of this, is that we get this middle tier of servers being set up. Mostly these are by third parties.
Extracts mean that you don’t have to download the whole planet. You can get just the UK extract for example. The data gets converted into other useful formats too. You can download OSM data as shapefiles or maps for garmin units.
Nominatim is a search service using OSM data (geocoding and reverse geocoding)
XAPI is an extended API which allows you to do more flexible querying, for example get all the libraries in London. Think of the mobile apps you could develop with that kind of data.

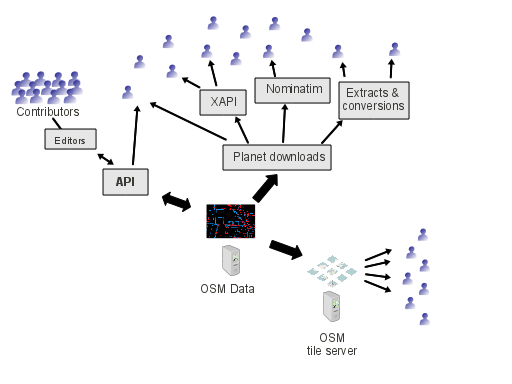
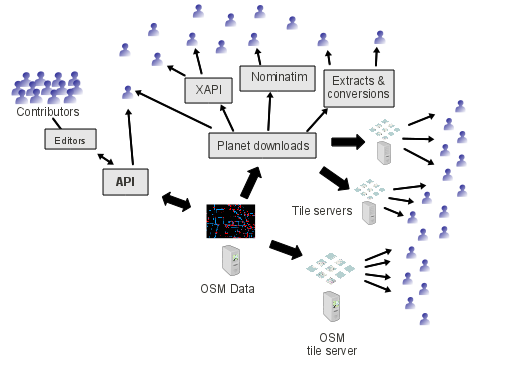
So we’re starting to see a sort of ecosystem of OpenStreetMap data users

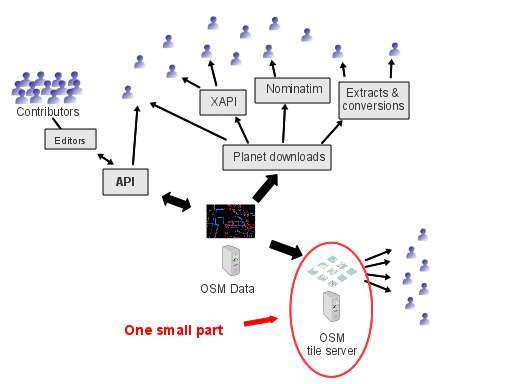
And notice how the OpenStreetMap tile server starts to look like just one small part of this

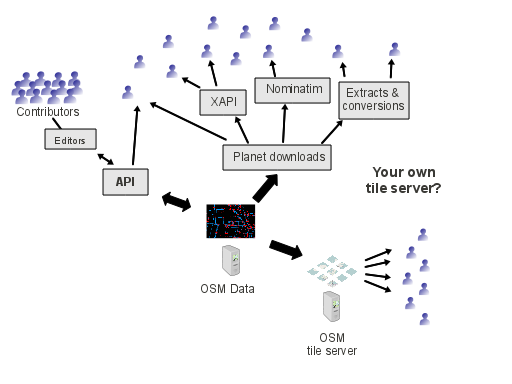
What about if you wanted to set up your own tile server?

This is where things get really pretty!
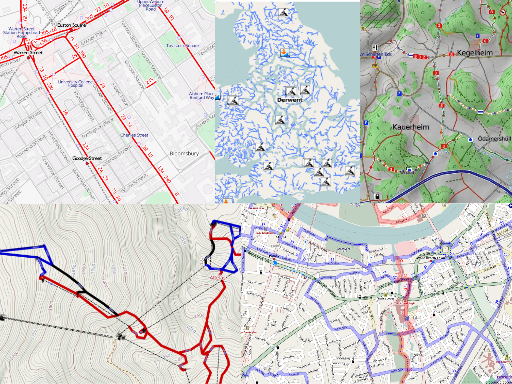
You can run the rendering software yourself, so taking the raw data and creating raster maps.
Here you see some examples such as OpenCycleMap.org So you can choose which types of data you want to emphasise. This gives you full cartographic control over the output.
There’s a choice of different rendering softwares. For tile servers people are mostly using "Mapnik".
OpenCycleMap.org (& transport map), whitewater.quaker.eu.org, OSMC Reitkarte, OpenPisteMap.org

Setting up your own tile server is a pretty technical process. We’d like to make it easier.
But as a web developer this means you start to have a choice of different tile servers. Take a look at
open.mapquest.com (and http://developer.mapquest.com/web/products/open/map)
maps.cloudmade.com (and http://developers.cloudmade.com/projects/tiles/documents)
So still displaying OpenStreetMap, but not necessarily taking your tiles from the OpenStreetMap tile server.
This limited idea of serving tiles (competing with google maps) is only a small part of what OpenStreetMap is about
Additional note: Technically the arrow pointing to the OpenStreetMap tile server should be coming from ‘Planet Downloads’, since it takes its updates via the same diffs as any other tile server does, so there’s actually nothng special about the main OpenStreetMap tile server. Nothing which can’t be set up elsewhere

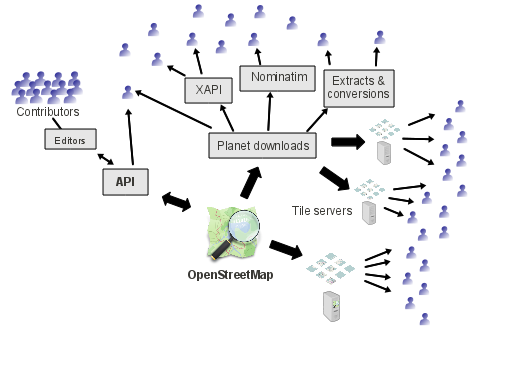
The core purpose of OpenStreetMap is to create and release raw geodata with an open license.
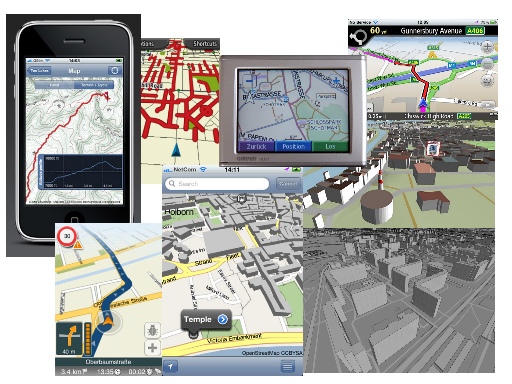
Data is at the center of this ecosystem. Around the edge of the diagram is an exploding number of interesting new uses of map data.

Websites. Mobile apps. Navigations systems. 3D rendering experiments. Some of these are commercial enterprises (and you are allowed to use OpenStreetMap for commercial uses) Some are university projects. Some just from “bedroom coders” . Open data enables interesting unexpected uses.
The nice 3D one in the middle bottom, is “UK TravelOptions“, a free iPhone app from placr

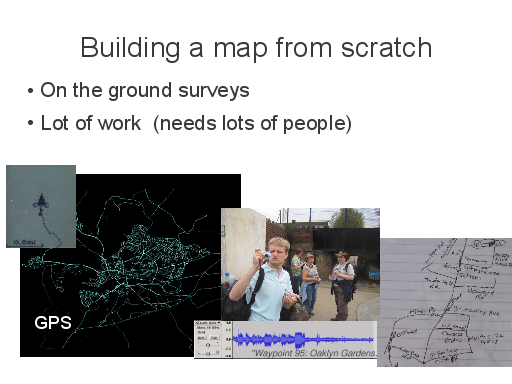
We’re building a map from scratch so that we can release it with an open license. This is a lot of work. We use various techniques, but generally it involves going out and exploring the real world to collect information, or even better, finding people with local knowledge, so we need a lot of people to join in with mapping.
Photo of me photo mapping by Gordon Joly http://www.flickr.com/photos/loopzilla/2465042085/

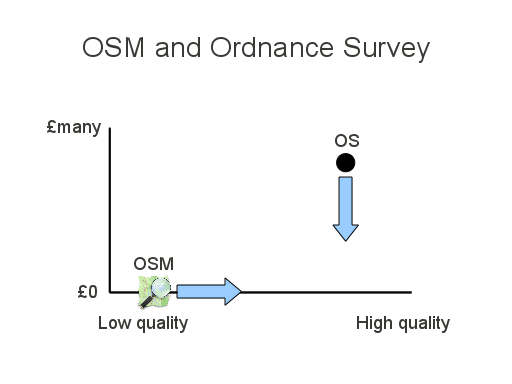
This is an old slide explaining what’s basically going on with OpenStreetMap in relation to Ordnance Survey.
As OSM quality improves, at zero cost, it exerts a downward pressure on the price of traditionally licensed datasets

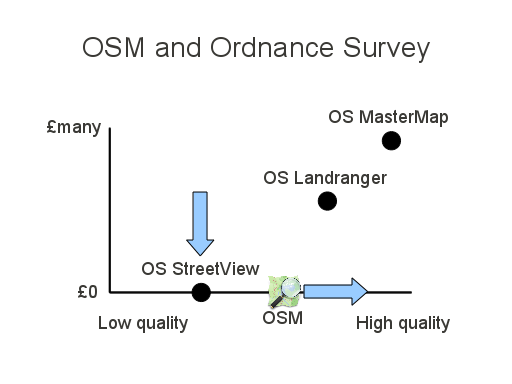
The situation is different now of course
This year Ordnance Survey released some of their datasets for free. StreetView is perhaps the most useful. Whether OSM is better or worse than Streetview is debatable, but when you consider that StreetView is a raster map, OSM is potentially much more useful (all depends on your use case)
They definitely have NOT released all their datasets for free. The popular landranger, still charged for. MasterMap is the super-detail dataset which you still pay through the nose for as part of the planning process. OSM isn’t really trying to reach the level of detail of MasterMap, but may perhaps exert a downward pressure on their price point.

There’s several ways you can help OpenStreetMap. As I’ve stressed in this talk, we’d like more people to use openstreetmap. This will help attract more people to contribute to the map. If you’d like to join in with mapping in London, follow @OSMLondon on twitter.
We like help with developing OpenStreetMap. We need help with the core site and API (particularly ruby on rails pros) but you can get involved as a developer in many varied areas of the ecosystem.
Remember it’s effectively a charity. When you help OpenStreetMap you’re doing a good thing.


These slides are (of course) freely re-usable under the Creative Commons Attribution-ShareAlike 2.0 License
Map images cc-by-sa2 OpenStreetMap.org contributors.
There’s plenty of further reading on any and all of these topics to be found on the OpenStreetMap wiki. Our friend Derick (another London OSMer) recently wrote a good article on OpenStreetMap for developers
You can also contact the OpenStreetMap community or contact me directly

Congrats on a nice set of slides, I especially like the ones about the ecosystem, which is something onlookers usually have a hard time understanding.