I described some reasons to switch to HTTPS on my website. To be completely honest though, I didn’t finally get off my ass do that for any of those good reasons. I did it because I was building a map thing which requested browser geolocation and I noticed geolocation stopped working in chrome.
I’ve seen this deprecation warning a few times:
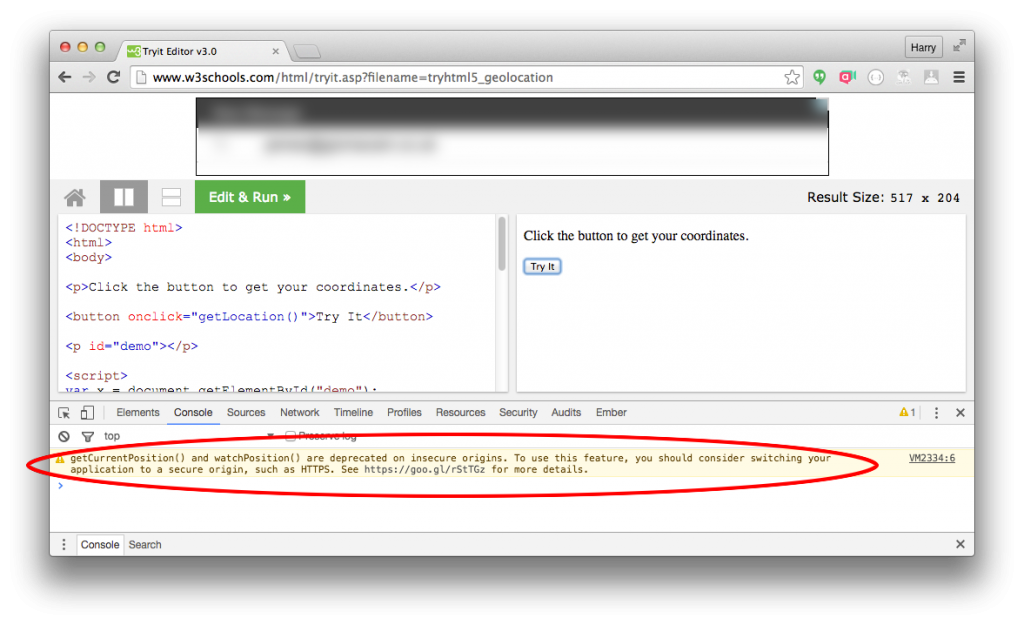
“getCurrentPosition() and watchPosition() are deprecated on insecure origins. To use this feature, you should consider switching your application to a secure origin, such as HTTPS. See https://goo.gl/rStTGz for more details.”
But somehow didn’t take it seriously. But yes. New versions of chrome won’t do geolocation unless it’s a HTTPS site. See this for yourself with this very basic geolocation test page on w3schools (which is http). [Update: Originally this was http, and so didn’t work in chrome. w3schools have since gone https]
The javascript console still only shows it as a deprecation warning not an error, but if your web application was relying on this… it broke.
(Update for Aug 2017) Firefox v55 is going with this lock-down too. It says “Geolocation error: User denied geolocation prompt” as a popup, and in the console “A Geolocation request can only be fulfilled in a secure context.”
Any sensible application should probably be watching out for failure cases with geolocation anyway (see later examples for handling errors), but even so I find it a bit surprising that any old websites using geolocation across the web will be broken. There’s a bit more info on this google developers page
If you use LeafletJS, there’s a map.locate method which presumably uses the same method internally (navigator.geolocation.getCurrentPosition), but leaflet also detects the Chrome failure and pops up a different error message…
“Geolocation error: Only secure origins are allowed (see: https://goo.gl/Y0ZkNV)..”
If you use chrome you can see this on my geolocate example (http) here:
http://harrywood.co.uk/maps/examples/leaflet/geolocate.view.html
…and *Trumpet noise* see it fixed with the newly available https URL:
https://harrywood.co.uk/maps/examples/leaflet/geolocate.view.html

I’ve also been lazy and not bothered with https as I use firefox. But after reading this perhaps it’s time. Did you have to buy a certificate?
No. It always used to be a thing you pay for, but letsencrypt are doing the basic kind of certificate for free. Too good to be true? Maybe not. “Let’s Encrypt is a service provided by the Internet Security Research Group (ISRG), a public benefit organization” (wikipedia) Nice!